Grafik Motoru:
ilk dökümanda
motorun özelliklerinin bir bölümünden bahsetmiş ve grafiklere de azıcık
değinmiştik.Bu dökümanda ise Blitz3d programının grafik motoruna
başlangıç yapacağız.Genel bir bilgi vermek gerekirse, Blitz3d'nin
grafik motoru DirectX7 üzerine kurulmuştur ve ışıklandırma, model
yükleme, animasyon, sprite yükleme, arazi oluşturma, cube mapping,
aynalı yüzeyler, multitexture, bump mapping,
entity kontrolleri, antialiasing, dithering, kamera ayarları, sis
ayarları, double buffering ve W buffering gibi daha aklıma gelmeyen pek
çok özellik içermektedir.Üstelik bu sadece üçüncü boyutla alakalı olan
özelliklerdir.Alttaki ekran görüntülerinden de görünebileceği üzere
Blitz3d ile kaliteli oyunlar yapılabilir.




Blitz3d İle İlk 3B Programımız:
Opengl/Directx derslerinde genellikle
renkli üçgen tarzı birşeyler çizdirilir.Biz işi biraz daha ileri
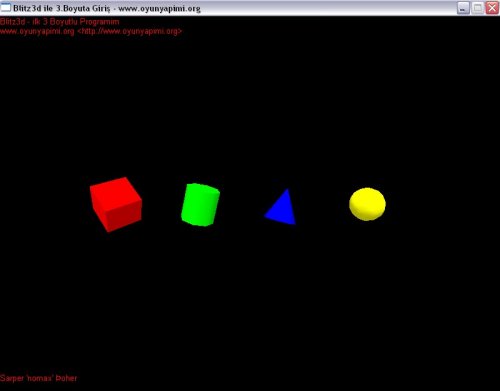
götürücez ve dönen bir küp, bir üçgen, bir silindir ve bir küre
çizdiricez.İlk dökümanımda açıkladığım satırları tekrardan
açıklamayacağım, haberiniz olsun.
;Kod
;/////////////////////////
AppTitle "Blitz3d
ile 3.Boyuta Giriş - www.oyunyapimi.org"
SetBuffer BackBuffer()
Graphics3D 800, 600, 16, 2
;KAMERA AYARLARI:
Global kamera =
CreateCamera()
;Bu satır ile "kamera" değişkeni adı altında bir kamera oluşturuyoruz.
MoveEntity kamera,
0, 0, -15
;Bu satırda kameramızı z ekseninde -15 derece oynatıyoruz.Normalde yeni
oluşturulan bir objenin tüm değerleri
;sıfırdır.MoveEntity komutunun parametreleri sırayla x, y, z dir.
;IŞIK AYARLARI:
AmbientLight 170,
170, 170
;Bu satırda genel ışıklandırmamızı R,G,B ayarlarıyla orta parlaklıkta
bir renge ayarlıyoruz böylece objelerimizin
;ışık görmeyen yerleri daha koyu olacak.
Global isik =
CreateLight()
;Bu satırda "isik" değişkeni adı altında bir ışık oluşturuyoruz.
MoveEntity isik, 0,
30, 0
;Işığımızı y ekseninde 30 dereceye koyuyoruz ki tüm objelerimizi iyice
aydınlatabilsin.
TurnEntity isik, 45,
0, 0
;Işığımızı 45 derecelik bir açıyla çeviriyoruz böylece hafif eğik
geldiği için objelerimiz daha hoş gözükecek.
;FONT YÜKLEME:
Global arial =
LoadFont("Arial", 16, 0, 0, 0)
;Bu satırda Arial fontunu yüklüyoruz.Komutun üzerine gelip F1 tuşuna 2
kere basarsanız açıklaması
;gelecektir.
SetFont arial
;Yüklediğimiz arial fontunu kullanmak için ayarlıyoruz.Bundan sonra
fontu değiştirmediğimiz sürece "Text" komutu ile yazacağımız
;her yazı bu font ile olacaktır.
;OBJELER:
Global kup =
CreateCube()
;Bu satırda "kup" değişkeni adı altında bir küp oluşturuyoruz.
MoveEntity kup, -8,
0, 0
;Burada sizin de anlayabileceğiniz gibi kübümüzü x ekseninde -8 derece
oynatıyoruz ki ekranın solunda dursun.
EntityColor kup,
255, 0,
0
;Bu satırda
ise RGB değerlerine göre kübümüzün rengini değiştiriyoruz.Ben kırmızı
yapmayı seçiyorum.
;(R, G, B = Red, Green, Blue)
Global silindir =
CreateCylinder()
;"silindir" değişkeni adı altında silindir oluşturuyoruz.
MoveEntity silindir,
-3, 0, 0
;Silindirimizi kübümüzün yanına yerleştiriyoruz.
EntityColor
silindir, 0, 255, 0
;Silindirimizi yeşil renk yapıyoruz.
Global huni =
CreateCone()
;"huni" değişkeni adı altında huni oluşturuyoruz.
MoveEntity huni, 2,
0, 0
;Hunimizi silindirimizin yanına yerleştiriyoruz.
EntityColor huni, 0,
0, 255
;Hunimizi mavi renk yapıyoruz.
Global kure =
CreateSphere()
;"kure" değişkeni adı altında küre oluşturuyoruz.
MoveEntity kure, 7,
0, 0
;Küremizi hunimizin yanına yerleştiriyoruz.
EntityColor kure,
255, 255, 0
;Küremizi sarı renk yapıyoruz.
;ANA DÖNGÜ:
While Not KeyHit(1)
;Escape tuşuna basılana kadar aşağıdaki kod devam edecek.Yani ana döngü
burada başlıyor.
;Aşağıdaki dört satır
objelerimizi program kapanana kadar döndürmemizi sağlıyor.Sayılar ile
oynayarak neler olacağını görebilirsiniz.
TurnEntity kup, 1, 1, 1
TurnEntity silindir, 1, 0, 1
TurnEntity huni, 0, 1, 1
TurnEntity kure, 0, 0, 1
RenderWorld
UpdateWorld
Color 255, 0, 0 ;Bu
satırda yazı rengini kırmızıya ayarlıyorum.İki boyutlu her türlü çizim
işlemindeki rengi bu komutla ayarlıyoruz.
;Aşağıdaki üç satır ise belirlenen 2 boyutlu
kordinatlarda (X,Y) yazdığımız yazıları yazıyor.Dikkat edilmesi
gereken, eğer bunları flip den hemen
;önceki satırlarda yazmazsak gözükmeyeceklerdir.
Text 0, 0, "Blitz3d - ilk 3 Boyutlu Programim"
Text 0, 15, "www.oyunyapimi.org"
Text 0, 570, "Sarper 'nomax' Şoher"
Flip
Wend
EndGraphics
End
Eğer herşeyi doğru yazdıysanız
çalıştırdığımızda program şöyle olmalı;

Sonuç:
Çok daha uzun bir döküman hazırlayıp
daha
fazla bilgi paylaşmak isterdim fakat pek zaman bulamıyorum.Tekrar
müsait olduğum zaman 3 boyut aleminin daha da derinlerine
ineceğiz.Şimdilik bu dökümanı kurcalayarak, değerleri değiştirerek ve
kendiniz birşeyler ekleyerek öğrenmeye bakın.Umarım yararlı
olabilmişimdir.Hepinize mutlu kodlamalar diliyorum.Bir sonraki
dökümanda görüşmek üzere...
Sarper 'Nomax' Şoher
:: 2005 :: www.oyunyapimi.org